Buscamed
Como construí uma solução digital para pedidos de medicamentos usando metodologias ágeis e UX design.
Tags
Aplicativo
COVID 19
Hackathon
Ferramentas usadas
- Figma
- HTML e CSS

Fcamara é uma empresa de tecnologia em São Paulo. A cada seis meses eles abriam um processo seletivo para contratar profissionais de tecnologia e design, um processo que visava conhecer os candidatos, entender suas limitações e capacidades.
O objetivo do hackathon era desenvolver uma solução utilizando a metodologia do design e UX. Nessa versão, o foco do projeto era ajudar pessoas durante a crise do COVID-19 com algum problema existente na época.

- Descoberta
Pesquisa e público alvo

Seguindo a metodologia de Design Thinking, resumidamente, minha primeira ação foi conversar com o time e identificar o desafio que buscávamos enfrentar, definir qual seriam o nosso possível público-alvo para seguirmos para a pesquisa e criação de personas.
A pesquisa completa e todas as informações colhidas podem ser vista clicando aqui.
Pesquisa qualitativa
Utilizei um questionário qualitativo para compreender os problemas do público-alvo, esboçar um retrato dos usuários, coletar dados e entender dificuldades e as possibilidades de negócio.
Foram feitos dois tipos de questionários: uma para usuários finais e outro para empresas/lojas de medicamentos.
Personas
Após coletado os dados dos questionários que enviamos, pude trabalhar na construção de personas e do perfil do nosso público.
Foi definido o público alvo e qual desafio tentaríamos solucionar, no caso, uma solução para pedidos e entrega de medicamentos com alguns diferenciais para pessoas nos grupos de risco.
Estudo de referências
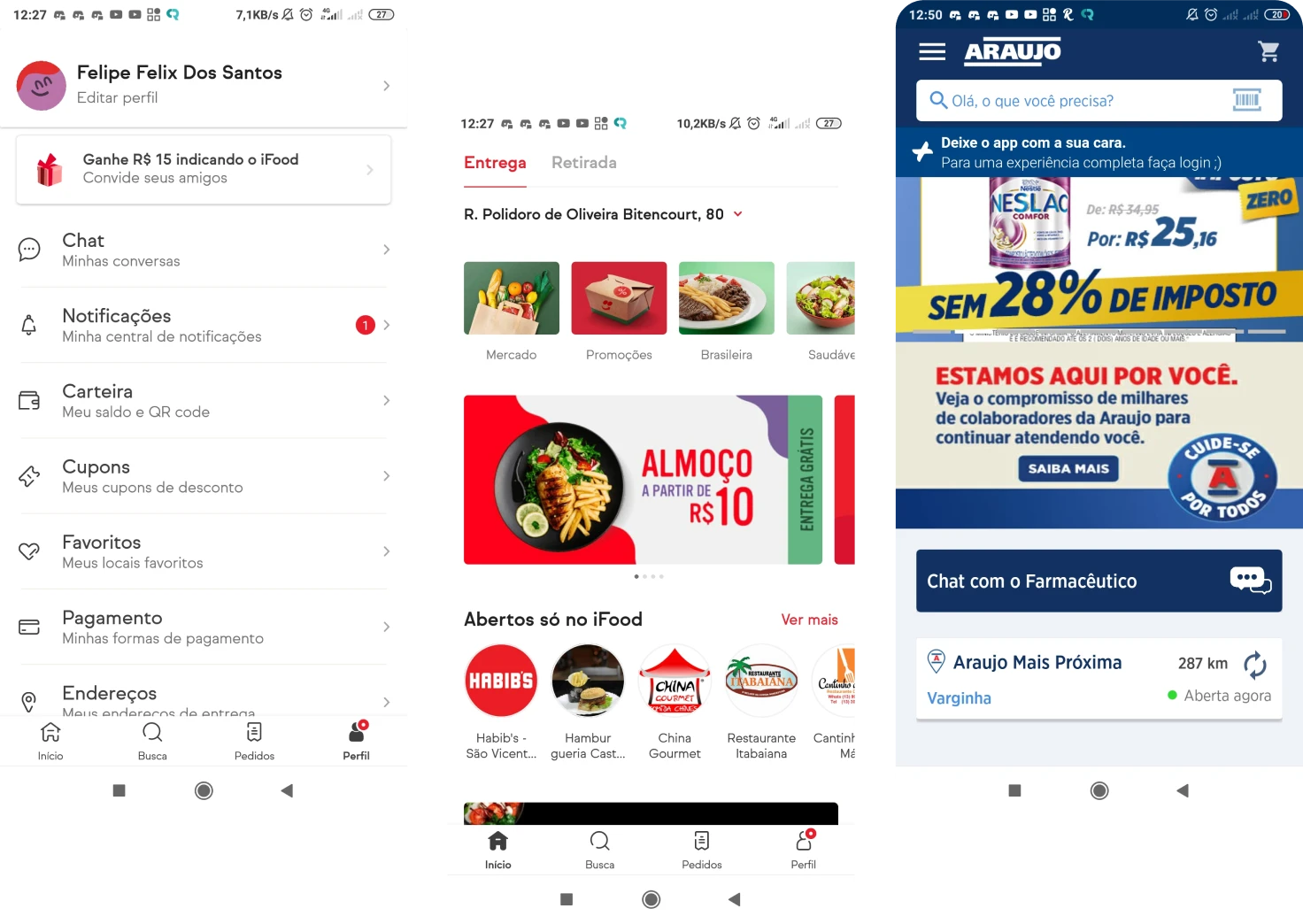
Com as personas criadas, fiz uma pesquisa de referência, estudando vários aplicativos de entrega e de medicamento para entender quais eram as boas práticas e quais erros existiam.

- UX/UI Design
Wireframe, guia de estilo e prototipagem

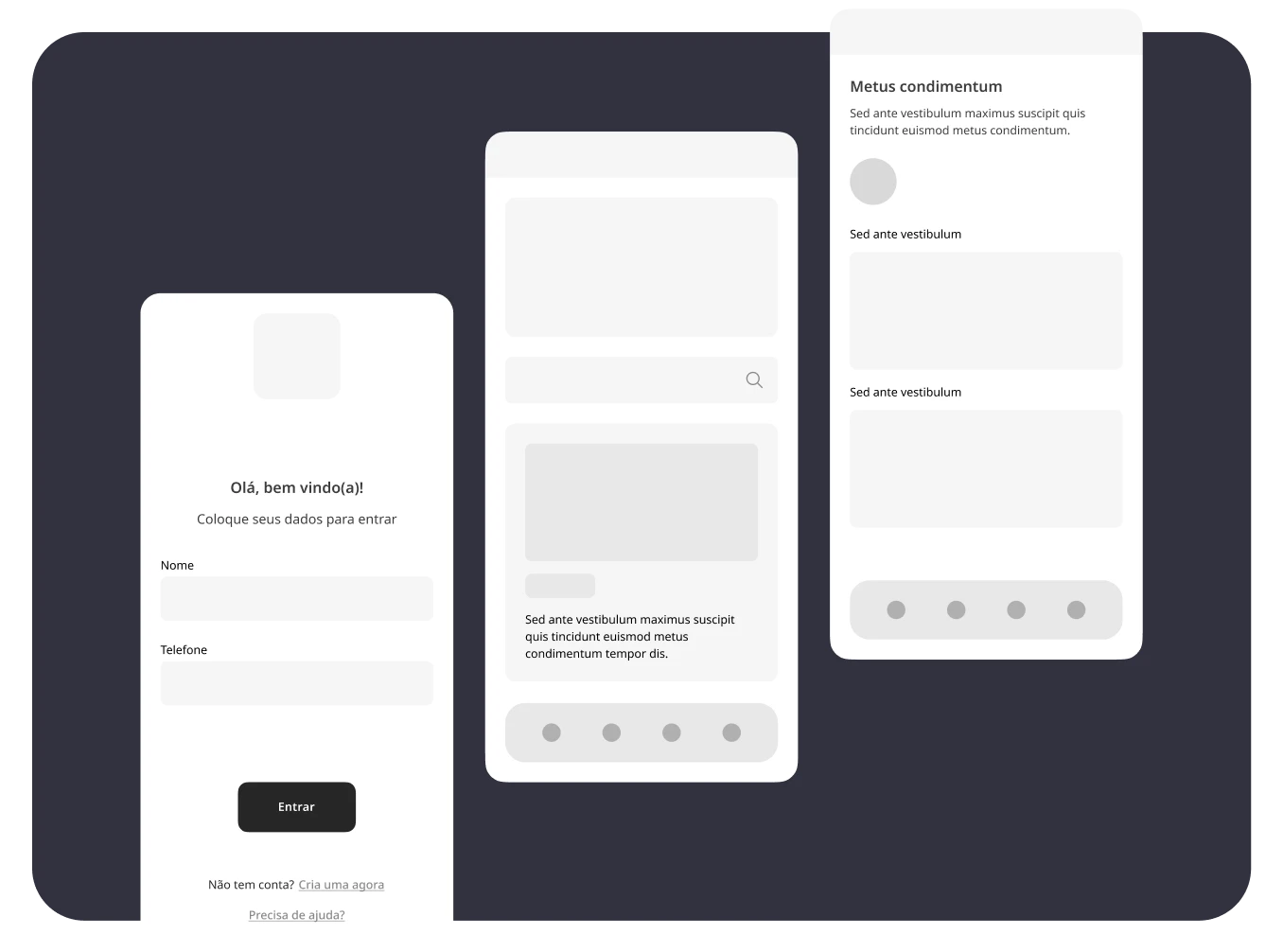
Wireframes
Usei toda a pesquisa de referências para definir a estrutura da nossa solução, bem como o fluxo da jornada do usuário até cumprir seus objetivos no aplicativo.
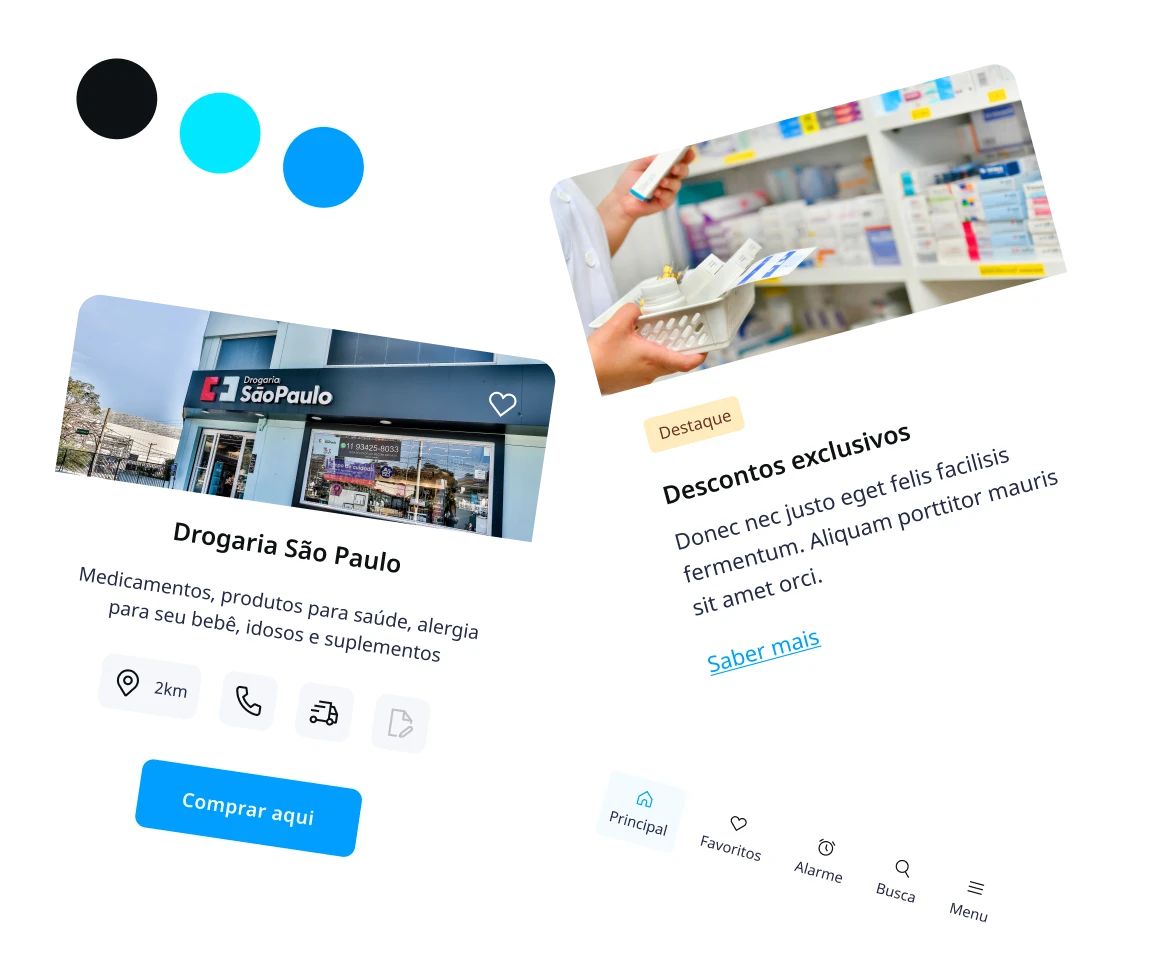
Guia de cores
Em paralelo à estrutura, desenvolvi o guia de estilo para o nosso aplicativo, definindo cores e tipografia baseadas nas pesquisas de mercado, mantendo um certo padrão visual já reconhecido por usuários de aplicativos do mesmo tipo.

Histórico e evolução
Muitos pontos desse projeto mudaram conforme fui evoluindo como profissional, incluindo o próprio design e o arquivo do Figma que foi melhorado. Assumi novas maneiras de trabalhar e organizar os elementos dentro dos meus projetos.
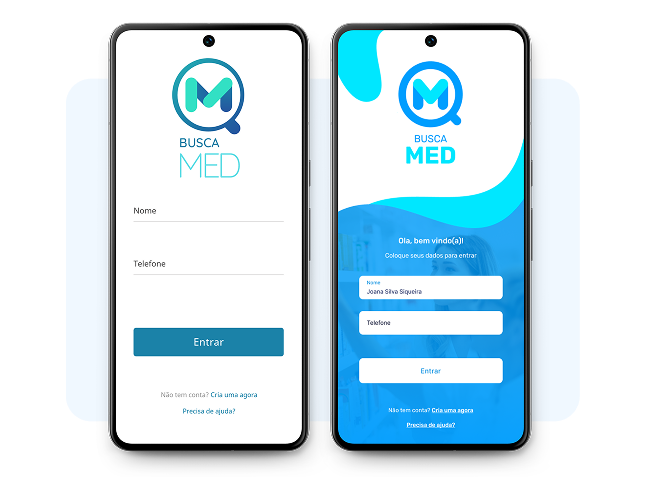
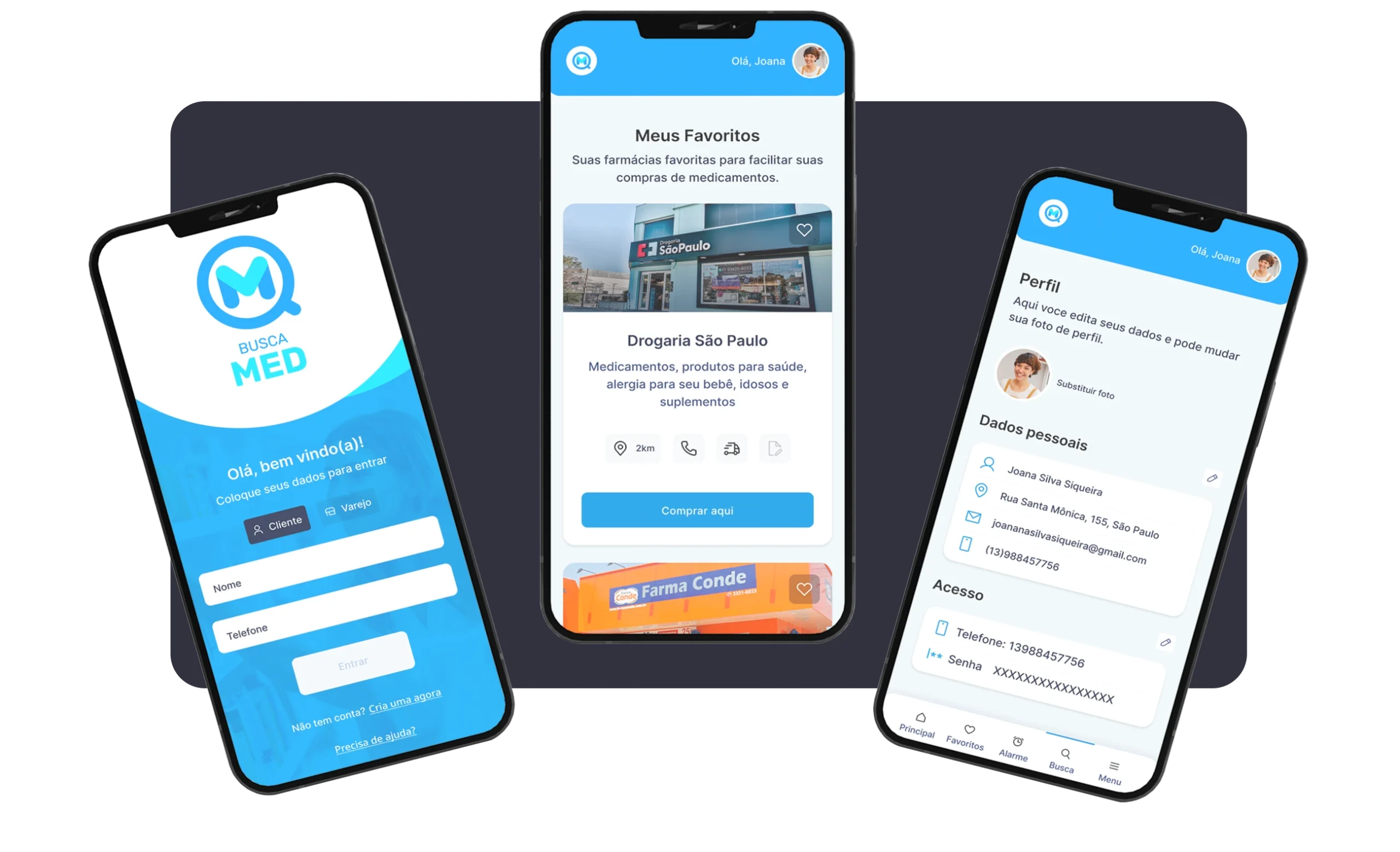
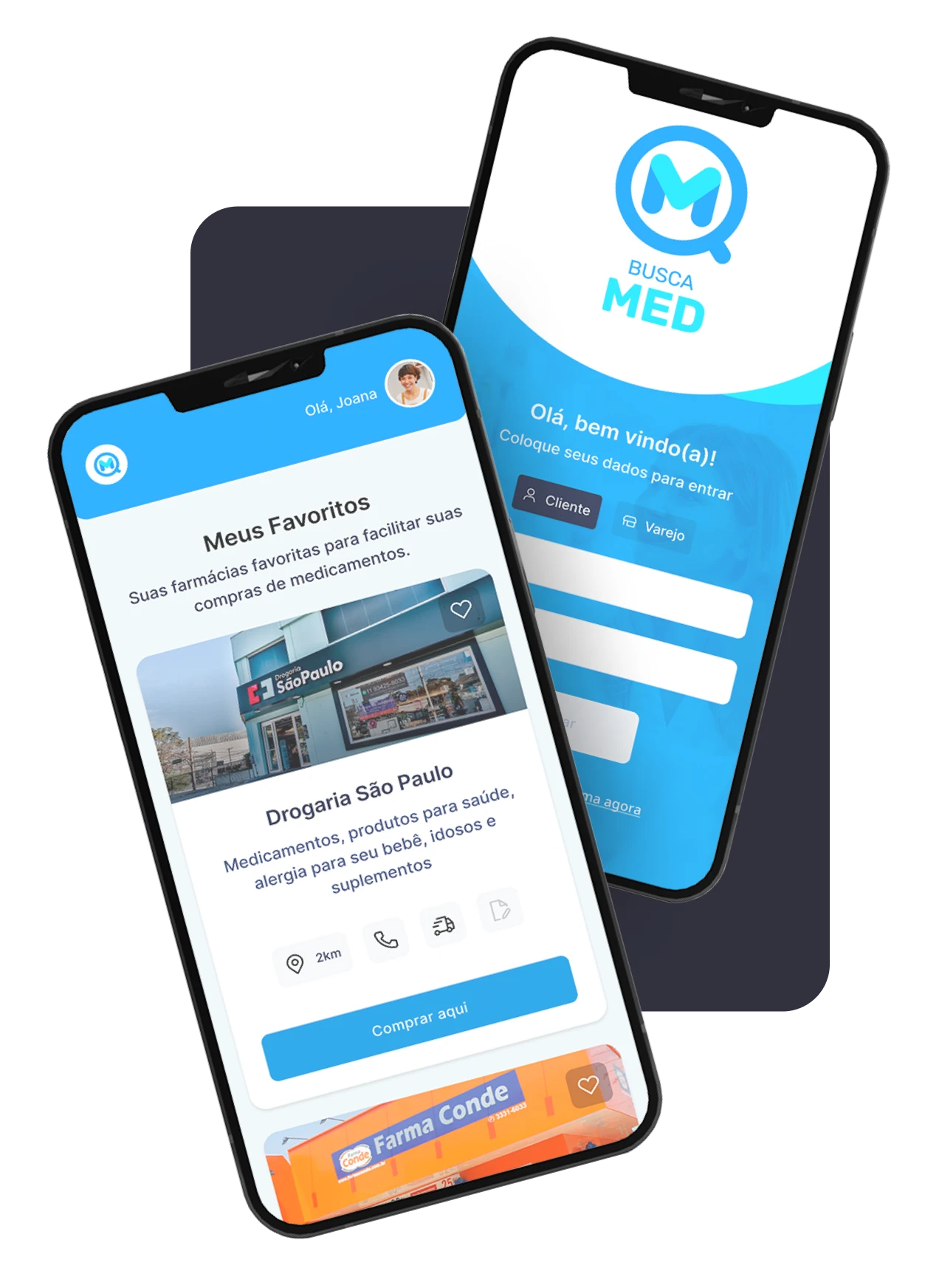
Deixei aqui algumas das primeiras versões do design das telas, bem como a evolução com o tempo. Bem legal, neh? 😉
- Entrega
Avaliação do projeto pela empresa
Todas as etapas de design foram concluídas e a jornada foi entregue ao membro da Squad para desenvolvimento.
Não foi possível desenvolver um MVP funcional, porém, para não ficar sem algo tangível, codifiquei a tela de login do aplicativo em HTML e CSS.
O código está disponível no meu GitHub. O link está ao final desta página.


Add Your Heading Text Here
Protótipo e código
Confira o protótipo navegável no Figma e o código da tela de login no meu GitHub através dos links abaixo.